ThreejsのTwitterイラスト検索結果。 294 件中 11ページ目
Made this about a month and a half ago on @codepen. Not sure why it got some 1000+ views all of the sudden but check it out I guess
https://t.co/hnMlTNUdFY
#creativecoding #webdevelopment #threeJS #codepen
And last piece for this interactive #webgl 3D illustration : some ribbons. We all love ribbons right ?
#procreate #ipadpro #illustrator #Illustration #gamedev #threejs #b3d #blender28 #pikmin #shaders #ribbons #hello #ribbons
The dance move demo is online. It has 3 distinct dances and 1 random, that changes each restart. Camera control: mouse (left-,rightdrag,wheel), touch (1x,2x). https://t.co/8CNcdC11kk #threejs #javascript
#CurrentState: Trying to visualize some funky dance moves. #wip #javascript #threejs
Ported the fake subsurface scattering #shader from #threejs to #Processing. It requieres baking a thickness texture, but might be useful in some scenario
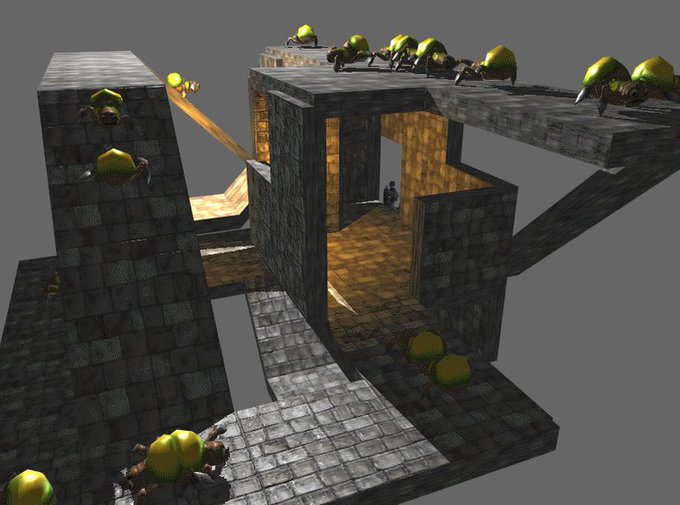
Doing more #gamedev tests with fortnite-style architecture and auto-generated waypoints for mobs. #javascript #threejs
Semi-directed randomness fun #generative #generativeart #minimalist #triangle #threejs #random #graphic #GraphicDesign
Sliced in and out of existence #webgl #threejs
(more testing of different encodings)
Source: https://t.co/x4rx67f8TJ
Live: https://t.co/ZPxiiuFVwi
Nested Glowy Trefoil Knot #webgl #threejs
Source: https://t.co/VcCm82g7Ic
Live: https://t.co/b7qjsUeCyY
From the #demo archives: Infinite Tubes with Three.js https://t.co/cF4c4sLJIE #webdev #webgl #threejs #tunnel #javascript #animation #codropsarchives
creatures of the deep sea
#threejs #webgl #creativecoding #javascript #generative #3d #graphics #art #abstract #instaart #RealTime #3dart #Renderings #render
creatures of the deep sea
#threejs #webgl #creativecoding #javascript #generative #3d #graphics #art #abstract #instaart #RealTime #3dart #Renderings #render
Now back to our regular programming...
Infinity #codevember 01 #webgl #threejs
Source: https://t.co/8rziKCwWpI
Live: https://t.co/rCM4n9Q4Mj